tcp/ip
ssm
分类
opencv
生活
制图表达
系统
类似LABVIEW
harbor
Linux基础指令
业界资讯
多模态
微信小程序登录
图搜索算法
ue4
链接
天气数据分析
动画
directMemorty
心理学
useRef
2024/4/12 4:08:38React Hooks之useRef详解
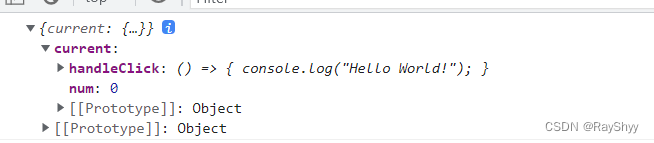
一、什么是useRef const refContainer useRef(initialValue); useRef 返回一个可变的 ref 对象,其内部只有一个 current 属性被初始化为传入的参数(initialValue)useRef 返回的 ref 对象在组件的整个生命周期内持续存在更新 current 值时并不…
React—useRef
相信有过React使用经验的人对ref都会熟悉,它可以用来获取组件实例对象或者是DOM对象。
而useRef这个hooks函数,除了传统的用法之外,它还可以“跨渲染周期”保存数据。
首先来看一下它传统的用法:
import React, { useState, us…
【React Hooks】useRef 用法
文章目录useRef 介绍useRef 用途访问节点元素保持可变变量接上一篇
【React Hooks】useState 用法博客提到的问题:useRef 是一个对象,它拥有一个 current 属性,并且不管函数组件执行多少次,而 useRef 返回的对象永远都是原来那一个…
React 18 使用 ref 引用值
参考文章
使用 ref 引用值
当希望组件“记住”某些信息,但又不想让这些信息 触发新的渲染 时,可以使用 ref 。
给组件添加 ref
可以通过从 React 导入 useRef Hook 来为组件添加一个 ref:
import { useRef } from react;在组件内&#x…